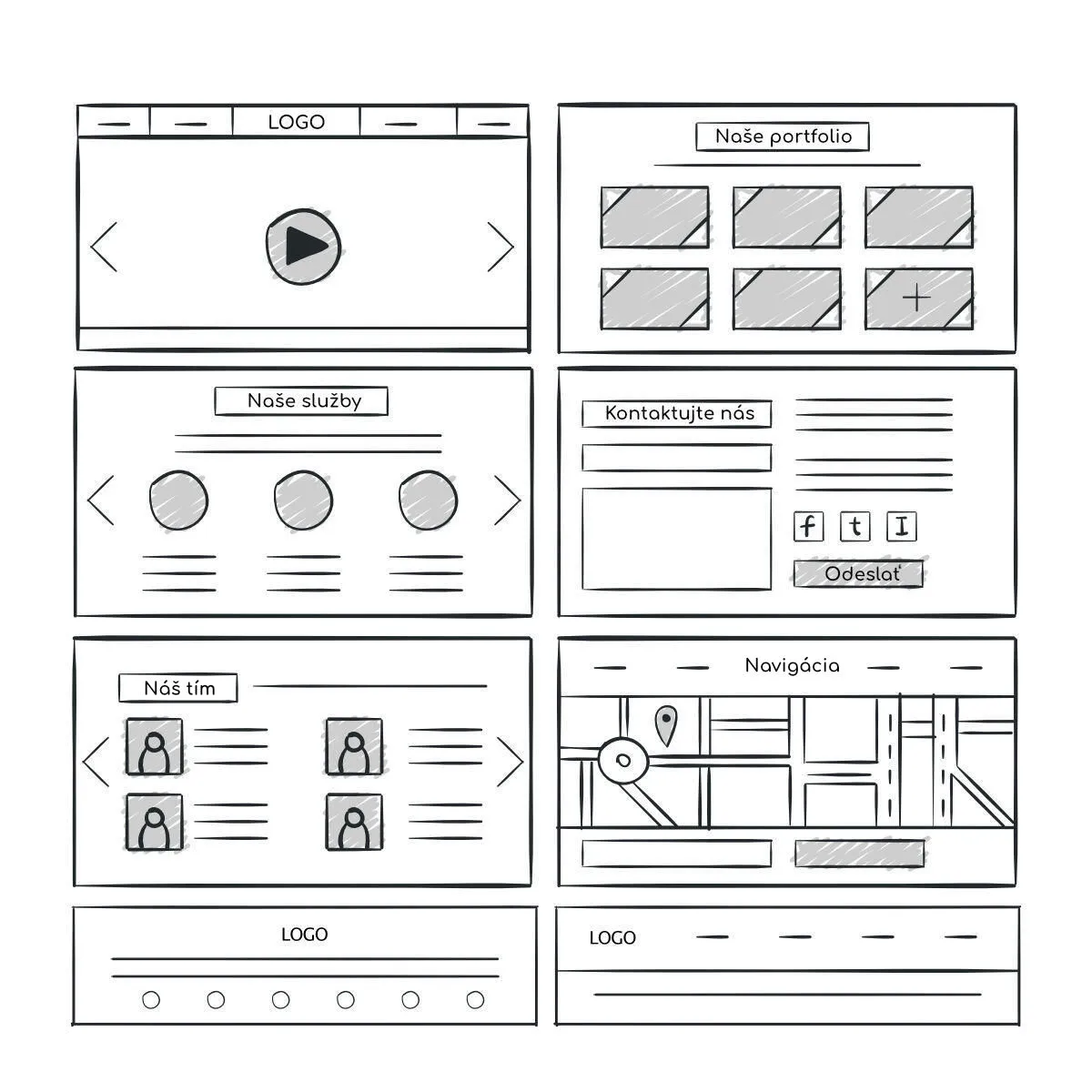
Návrh ideálneho rozloženia jednotlivých prvkov na webovej stránke pred začatím procesu návrhu
Návrh rozvrhnutia webu
Pojem wireframe sa definuje ako náčrt nového dizajnu webovej stránky, e-shopu alebo aplikácie, ktorého cieľom je definovať vhodné rozloženie jednotlivých prvkov na stránke.
To výrazne uľahčuje prácu dizajnéra, pretože môže na začiatku zvoliť vhodné rozloženie prvkov na stránke, ktoré dohodne s klientom. Vďaka tomu klient oveľa lepšie pochopí štruktúru a rozloženie ešte pred začatím samotného návrhu.
Wireframe nie je v žiadnom prípade grafickým návrhom stránky a v ideálnom prípade by nemal obsahovať žiadne farby, obrázky ani špecifické tvary.
Viac informácií o koncepte wireframe nájdete na Wikipedii.


Efektívny dizajn nového vzhľadu
Wireframe posúva efektivitu vytvárania nových vzhľadov na úplne inú úroveň, ako keby sme vytvárali rôzne návrhy a len strieľali do tmy. Takto postupujeme logicky krok za krokom a klient má predstavu o svojom novom vzhľade od samého začiatku až po finálny sofistikovaný dizajn.
Hlavnou výhodou wireframe je, že klient má v každej fáze dostatok priestoru na spätnú väzbu. Vďaka tomu je potom oveľa lepšie naladený na konečný vzhľad, ako keby sa mu ukázal len finálny výsledok.
Základom úspešných projektov je komunikácia a konštruktívna diskusia.

Proces založený na skúsenostiach
Prevedieme vás naším osvedčeným procesom tvorby wireframu
Wireframe základ profesionality
Máme za sebou desítky úspěšně dokončených projektů. Než jsme začali používat wireframy, mnohdy jsem se dostali do „nekonečných spirál“ revizí vzhledu jen díky tomu, že jsme komunikovali konečný výsledek, který se nám líbil.
Wireframe dal našemu procesu obecně vyšší profesionalitu a pohodlí pro klienta. Díky tomu je tvorba webových stránek, e-shopů nebo aplikací velmi pohodlná a intuitivní.
Wireframy volíme jakou součást našich procesů cca u 70% zakázek. Pokud děláme menší projekty nebo onepage weby, wireframe není potřeba protože se jedná jen o chvilku práce.

Reference, které dokazují naše zkušenosti
Desítky hotových projektů pro živnostníky, malé a střední firmy, korporáty nebo startupy.

Online pizza

Angelina Design

RBSD

SOG

Investree

Stopskate
Zistite orientačnú cenu
Urobte prvý krok k tvorbe wireframu ešte dnes

Zistite orientačnú cenu
Urobte prvý krok k tvorbe wireframu ešte dnes