Wireframe je proces návrhu, ktorý je súčasťou tvorby webových stránok, mobilných a webových aplikácií. Pomocou wireframov je možné vytvoriť všeobecné rozloženie prvkov, ako sú tlačidlá, obrázky a text. Klient tak získa jasnú predstavu o rozložení prvkov na webovej lokalite alebo v aplikácii. Vďaka tomu je tvorba finálneho návrhu oveľa jednoduchšia, efektívnejšia a presnejšia pre všetky strany.
Tvorba wireframu je veľmi komplexná činnosť a pozostáva z niekoľkých hlavných fáz. Existuje niekoľko rámcov, ktorými sa môže riadiť proces návrhu, a každý dizajnér môže mať svoj vlastný postup, ale prvá fáza je vždy rovnaká.

Na prvním místě je vždy uživatel. Již zde vzniká častá chyba, kdy si klient neuvědomuje, proč vlastně webové stránky chce a pro koho mají být – chce mít vše podle sebe, proto si musíme nejprve uvědomit, komu má webová stránka sloužit. Kdo bude uživatelem a jaký pro něj má webová stránka užitek, jaký řeší problém, jaké má uživatel potřeby a co je vlastně jejím cílem.
V návaznosti na tuto fázi začíná samotný proces tvorby struktury a designu. A právě do této fáze spadá tvorba Wireframu.

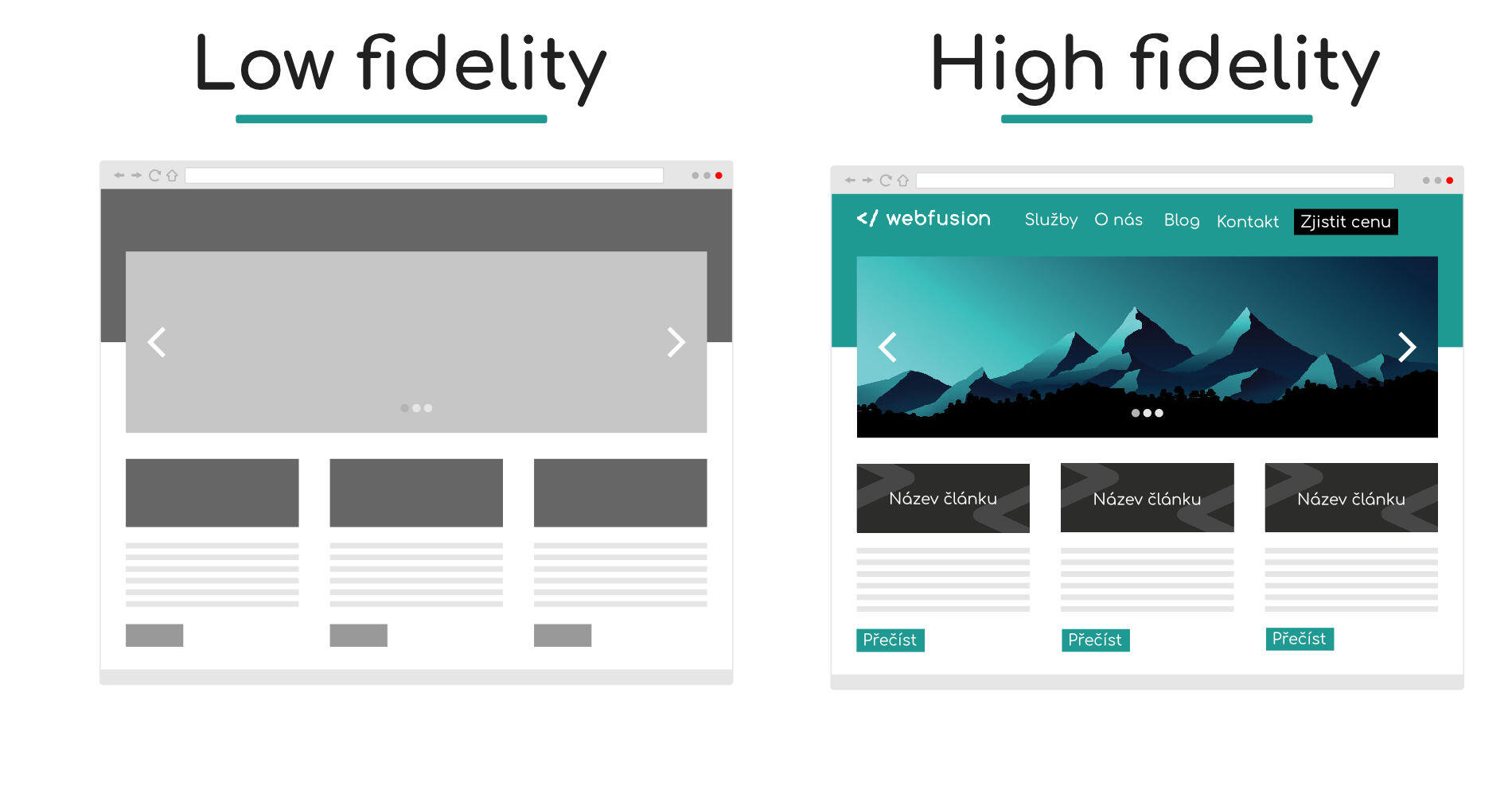
Samotný návrh má rôznu mieru podobnosti (zvyčajne sa používa termín vernosť) s konečným produktom.
Ak má návrh nízku podobnosť s konečným výrobkom, nazývame ho Low Fidelity (nízka vernosť). Tento dizajn nie je veľmi zložitý a nezahŕňa estetické aspekty. Zameriava sa len na samotné rozloženie a funkčnosť. Tento typ návrhu umožňuje dizajnérovi rýchlo generovať a skúmať nápady.

Ak je návrh veľmi podobný konečnému výrobku, nazývame ho High Fidelity. Tento dizajn môže vyzerať veľmi podobne ako konečný výrobok. V tomto prípade sa už kladie veľký dôraz na estetiku.
Vernosť si preto môžeme predstaviť ako rozsah podobnosti s konečným výrobkom.
Samotné wireframy sú druhom dizajnu s nízkou vernosťou. Návrh s vysokou vernosťou nie je veľmi bežný, pretože cieľom wireframov je hlavne dohodnúť sa na rozložení základných prvkov webu.

Wireframe je základný návrh digitálneho produktu. Môže to byť návrh webovej stránky alebo mobilnej či webovej aplikácie. Väčšinou sú to len čiary, základné tvary a text.
Pomocou wireframe môžeme vytvoriť skutočnú štruktúru a rozloženie prvkov. Vďaka jednoduchosti sa môžeme ľahko sústrediť na dôležité prvky namiesto toho, aby sme sa zameriavali na farby alebo obrázky a subjektívny dojem z nich.

Wireframe nám umožňuje dohodnúť sa s klientom aj napríklad s oddelením online marketingu ešte pred dokončením zložitého návrhu a samotnej webovej stránky.
Po dokončení kompletného návrhu je vykonávanie akýchkoľvek zmien mnohokrát ťažšie a časovo náročnejšie. Wireframe preto šetrí náklady klienta a samotnú finálnu realizáciu projektu.

Relatívna jednoduchosť zároveň poskytuje dizajnérovi slobodu rýchlo vytvárať rôzne nápady a verzie, ktoré sa potom môžu navzájom porovnávať.
Vďaka nástroju Wireframe môžeme ľahko vymyslieť a vytvoriť štruktúru a rozvrhnutie, ktoré najlepšie vyhovuje používateľom.
Okrem štruktúry by mal wireframe vyjadrovať aj zamýšľanú funkčnosť. Túto funkčnosť však vyjadruje len spôsobom, akým je vytvorený: napríklad ak je v wireframe vložené tlačidlo, malo by byť na prvý pohľad jasné, že ide o tlačidlo.

Typy wireframov
Samotný rám môže mať niekoľko rôznych foriem
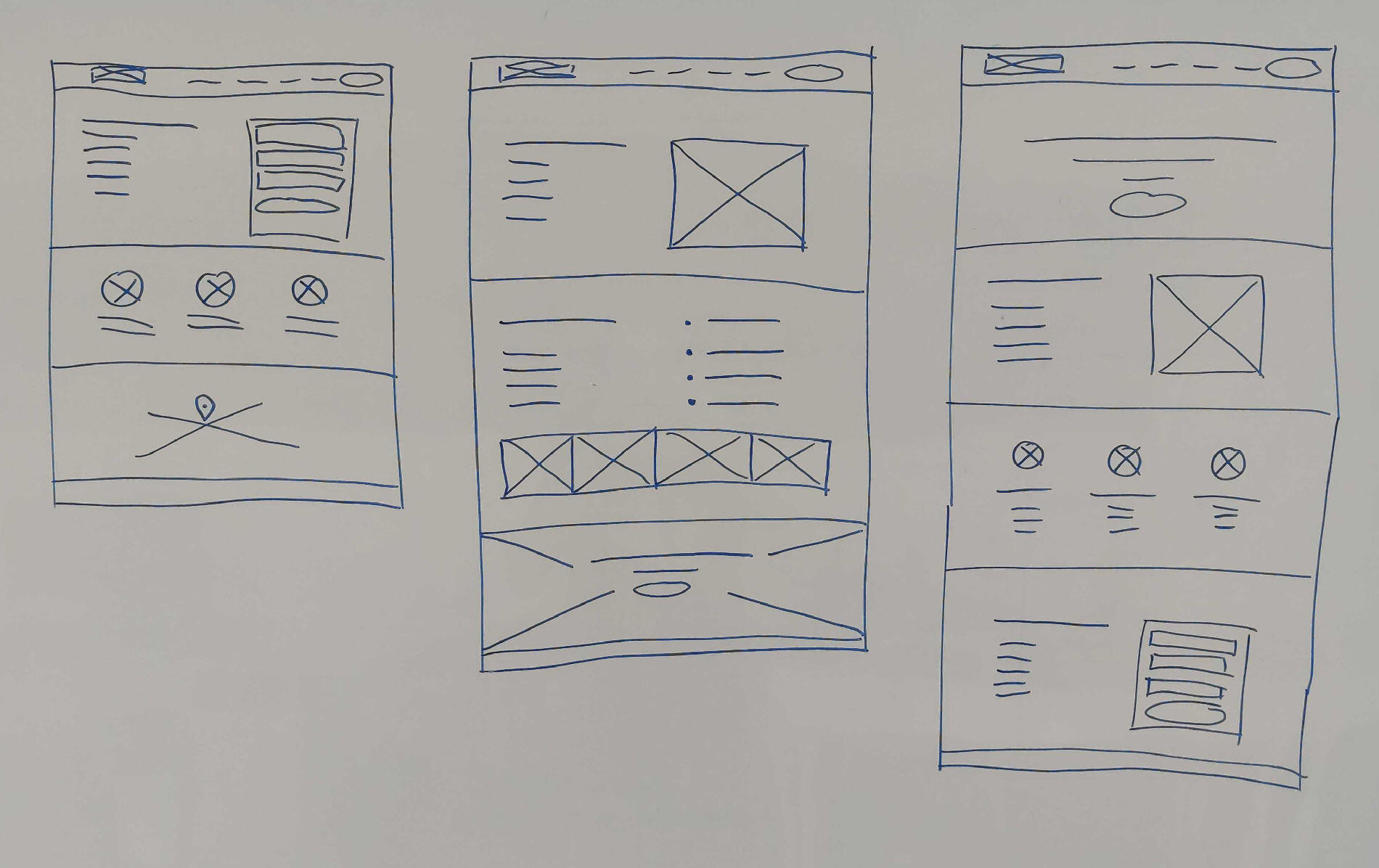
Papierový Wireframe
Na vytvorenie jednoduchého drôteného modelu stačí ceruzka a papier. Tento typ drôteného modelu nám umožňuje vytvoriť veľké množstvo nápadov, ktoré môžeme konzultovať s ostatnými. Musíme mať jasno v tom, čo budú jednotlivé tvary predstavovať, aby výsledok jasne komunikoval zamýšľanú štruktúru a funkčnosť.
Napríklad vodorovné čiary môžu predstavovať text. Obrázky alebo ikony sa označujú ako tvary, vo vnútri ktorých sú diagonálne čiary. Tlačidlá môžu byť označené ako jednoduché obdĺžniky.
Takýto spôsob vytvárania wireframov je časovo úsporný a zároveň veľmi efektívny.

Digitálny Wireframe
Digitálny wireframe môžeme vytvoriť aj v programe Maľovanie. Štandardne sa však používajú návrhové nástroje Figma, Adobe XD alebo Sketch.
Digitálne verzie sú už o niečo sofistikovanejšie ako papierové verzie, namiesto samotných čiar predstavujúcich text používame buď text, ktorý bude výrobok obsahovať, alebo zástupný text „Lorem Ipsum“. Zástupné texty nám umožňujú získať lepšiu predstavu o konečnom obsahu, a tak lepšie prispôsobiť celkovú štruktúru a rozloženie.
Tvorba digitálnej verzie je už tiež časovo náročnejšia, ale stále v nej nenájdete konkrétne farby, obrázky alebo ilustrácie. Celkovo je digitálna verzia podrobnejšia.

Hlavnou výhodou vytvorenia digitálneho wireframe je možnosť zdieľať ho online, a to medzi členmi tímu aj s klientom. Ďalšou výhodou je možnosť vytvoriť neskôr interaktívny prototyp.
V spoločnosti Webfusion zvyčajne začíname nakreslením drôteného rámca na bielu tabuľu a potom ho konzultujeme s celým tímom, vymieňame si nápady a postrehy, kým nedospejeme k optimálnemu riešeniu, ktoré najlepšie vyhovuje používateľovi.
Low Fidelity Prototyp vs Wireframe
Z hotového digitálneho drôteného modelu potom môžeme vytvoriť takzvaný Low Fidelity prototyp.
Čo je to prototyp?
Prototyp je model konečného výrobku, ktorý predstavuje jeho zamýšľanú funkčnosť bez toho, aby bolo potrebné vytvoriť skutočný výrobok.
Low Fidelity prototyp je veľmi jednoduchý model, ktorý predstavuje zjednodušenú funkcionalitu.
To umožňuje klientovi získať lepšiu predstavu o tom, ako bude finálna verzia fungovať, môže si prototyp „preklikať“ a poskytnúť nám cennú spätnú väzbu skôr, ako investujeme značné úsilie a čas do vytvorenia finálnej verzie.

Záver
Dráty by mali byť neoddeliteľnou súčasťou každého procesu navrhovania. Tí, ktorí nevytvárajú a nepoužívajú Wireframes, pracujú sami proti sebe.
Ak sa skutočná štruktúra a funkčnosť nevyjasní hneď na začiatku pomocou jednoduchého Wireframe alebo Low Fidelity prototypu, konečným výsledkom môže byť oveľa dlhší čas a celkové náklady na projekt.